
GitHubのリポジトリにある静的サイトをAWS Amplifyを使ってデプロイしてみる。
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは!前越です。
今回は、GitHubのリポジトリにある静的サイトをAWS Amplifyを使ってデプロイしてみました。
以前のブログであげた静的サイトを AWS Amplify を使ってとても簡単にデプロイすることができました。
学習目的ではありますが、初めての方でもわかりやすいように手順をまとめました。
AWS Amplifyとは?
AWS Amplifyは、フロントエンドウェブやモバイルアプリケーションの開発を支援するためのサービスです。ホスティングサービスを利用することで、ビルドからデプロイまで自動化され、継続的デプロイ(CI/CD)が可能になります。
1. GitHubリポジトリの準備
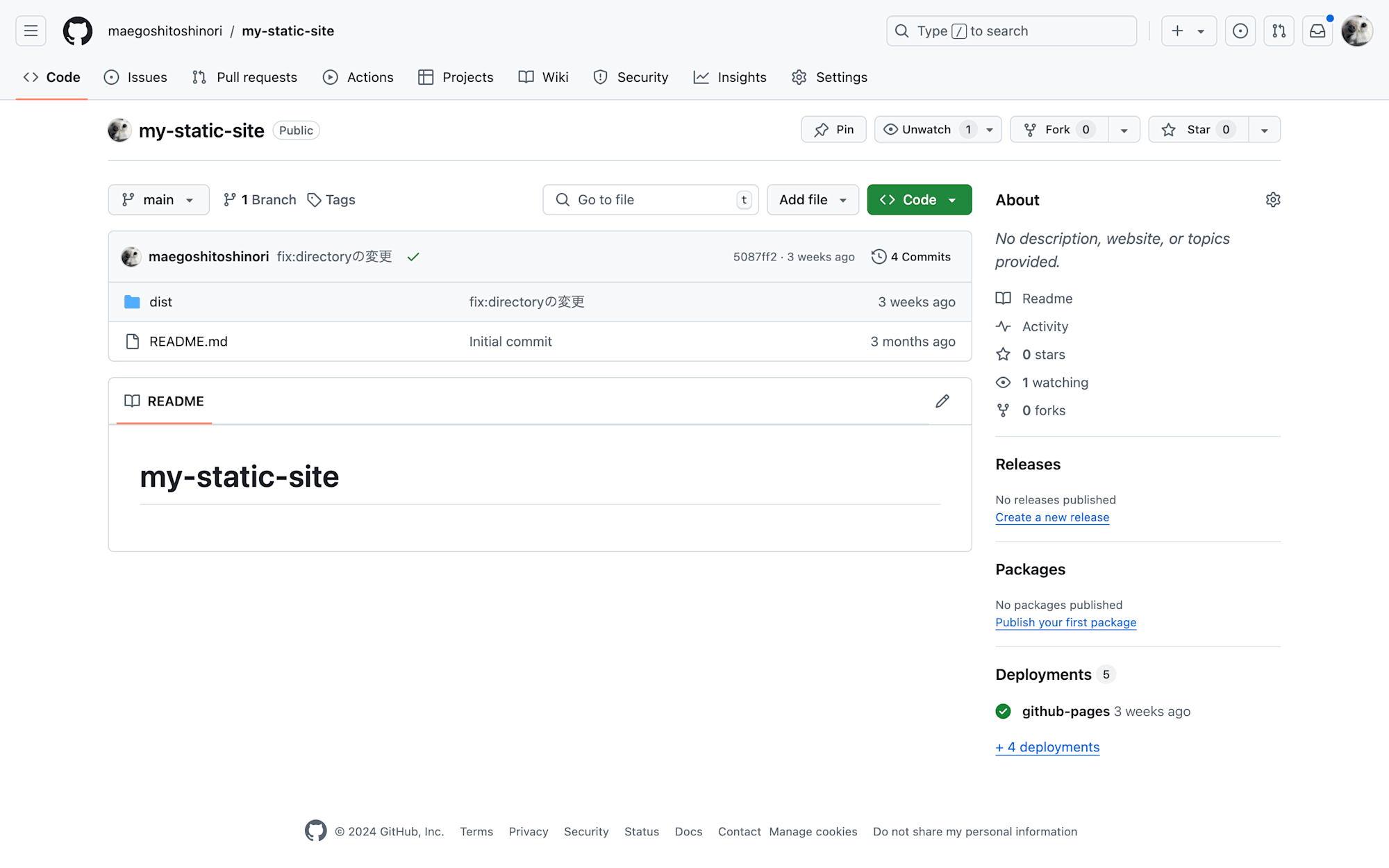
まず、デプロイしたい静的サイトのコードがGitHubにプッシュされていることを確認します。今回は、distディレクトリに静的サイトのファイルが保存されています。

2. AWS Amplifyで新規アプリを作成
- AWSマネジメントコンソールにログイン
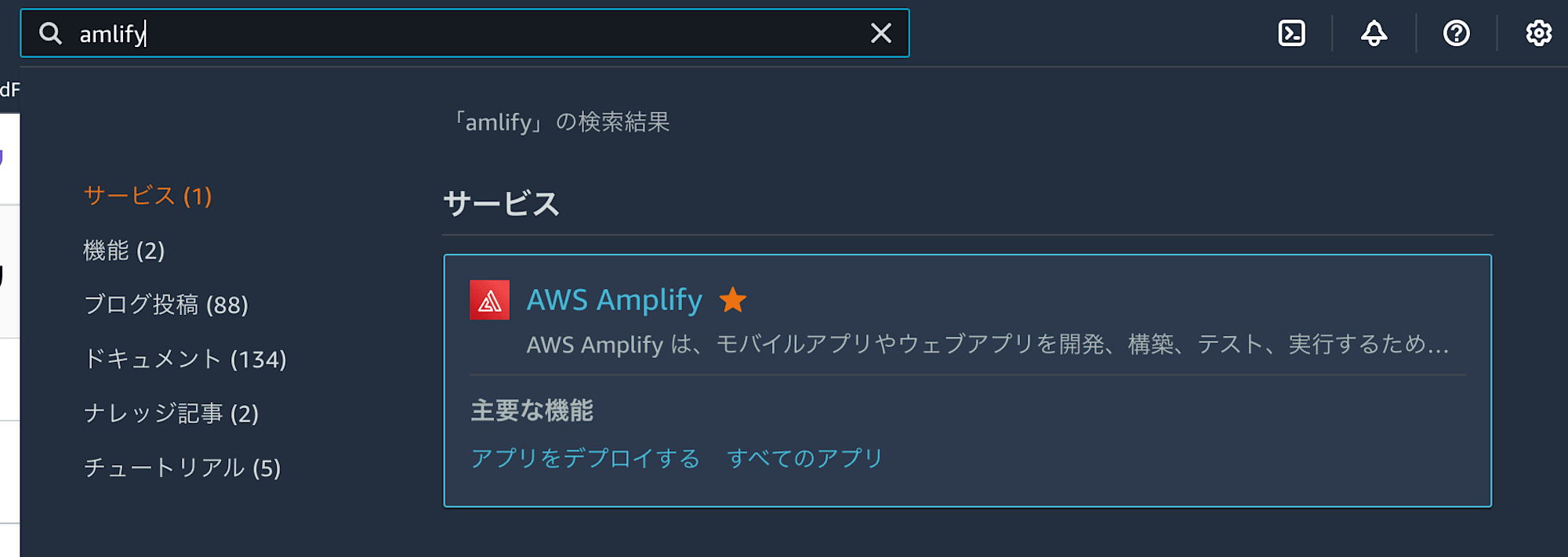
- サービス一覧から AWS Amplify を選択

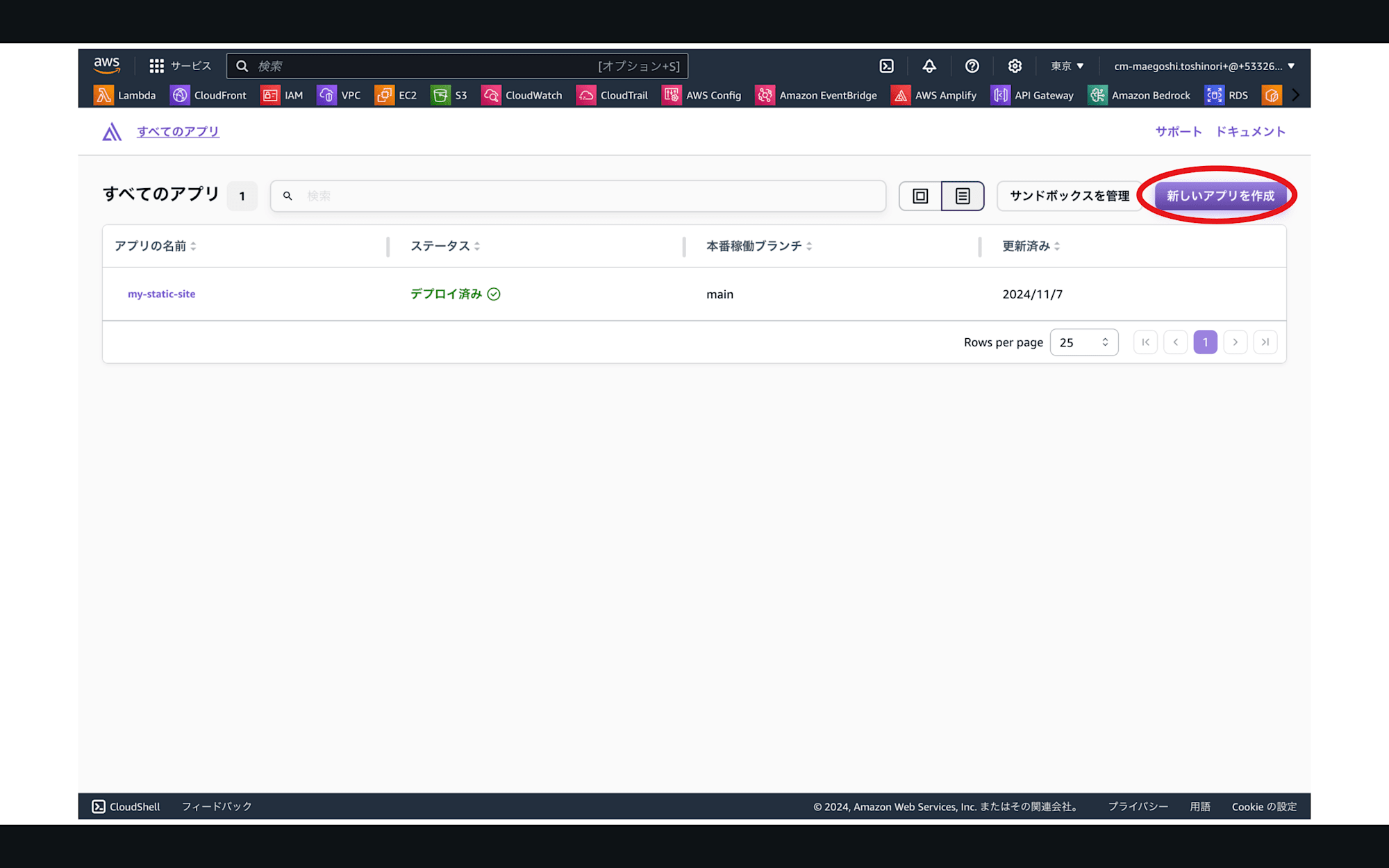
- 新しいアプリを作成 を選択

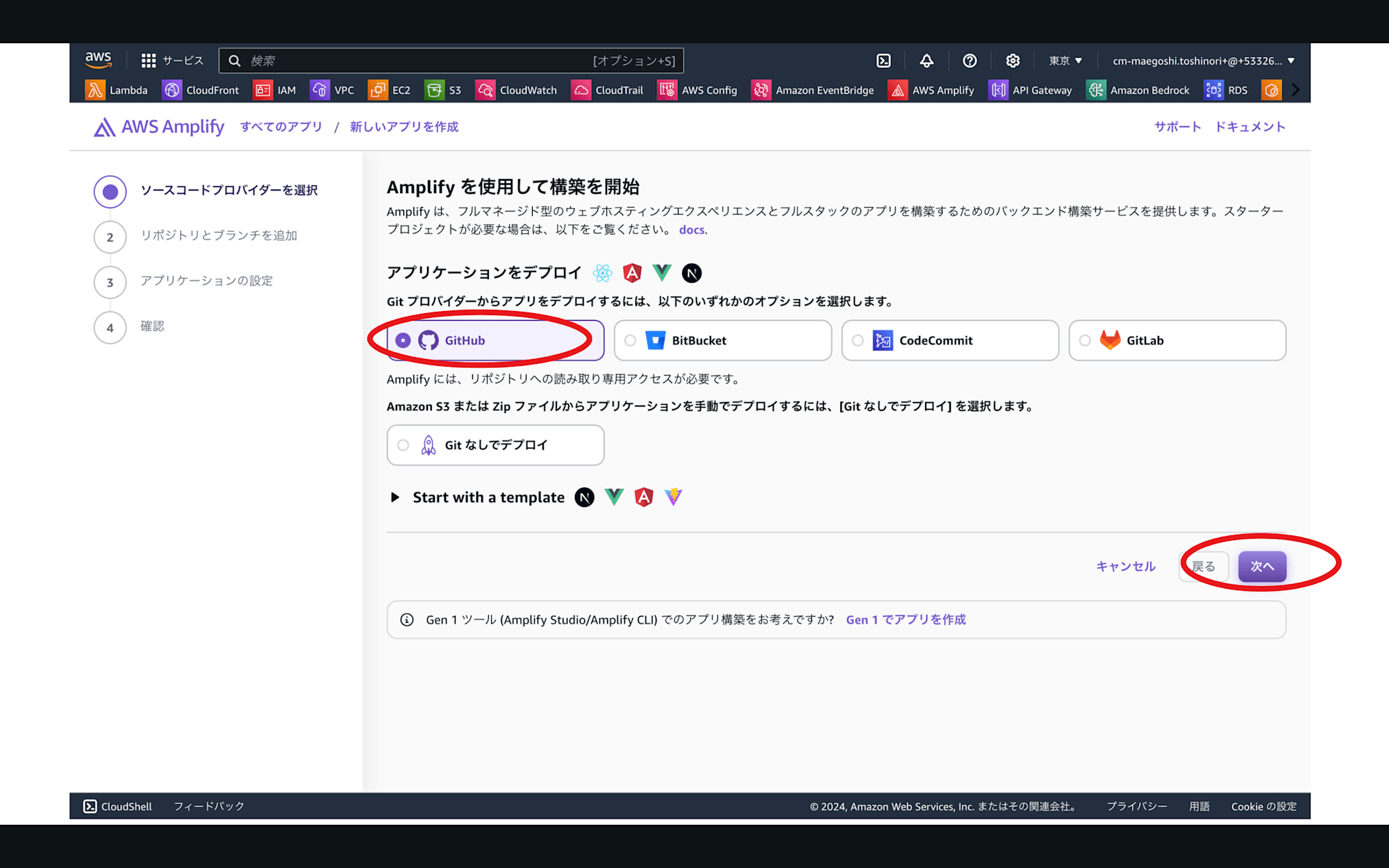
- リポジトリを接続するプロバイダーとしてGitHubを選択
- 次へを選択する

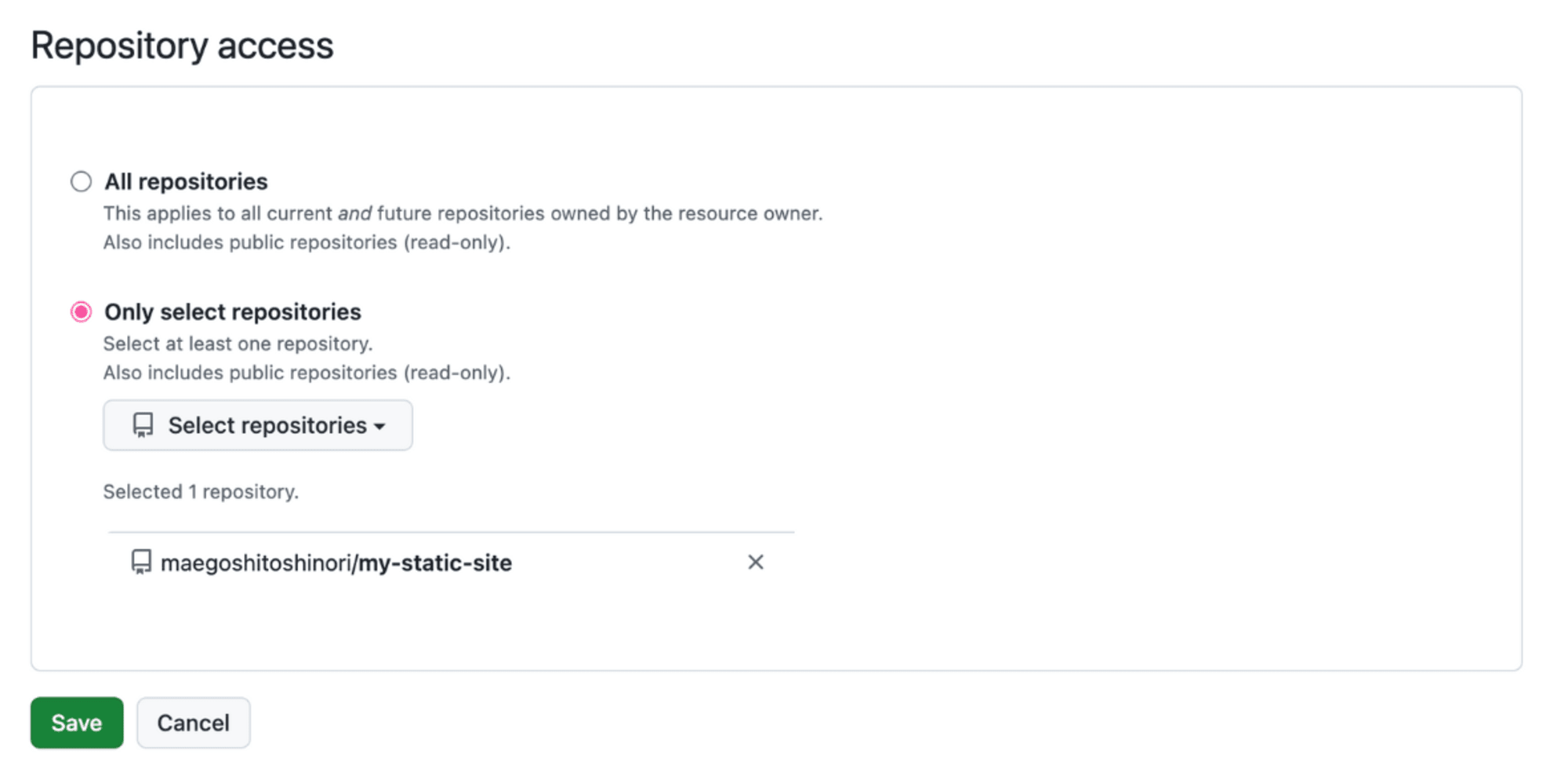
- GitHub上でAmpilfyで使用するリポジトリを選択する

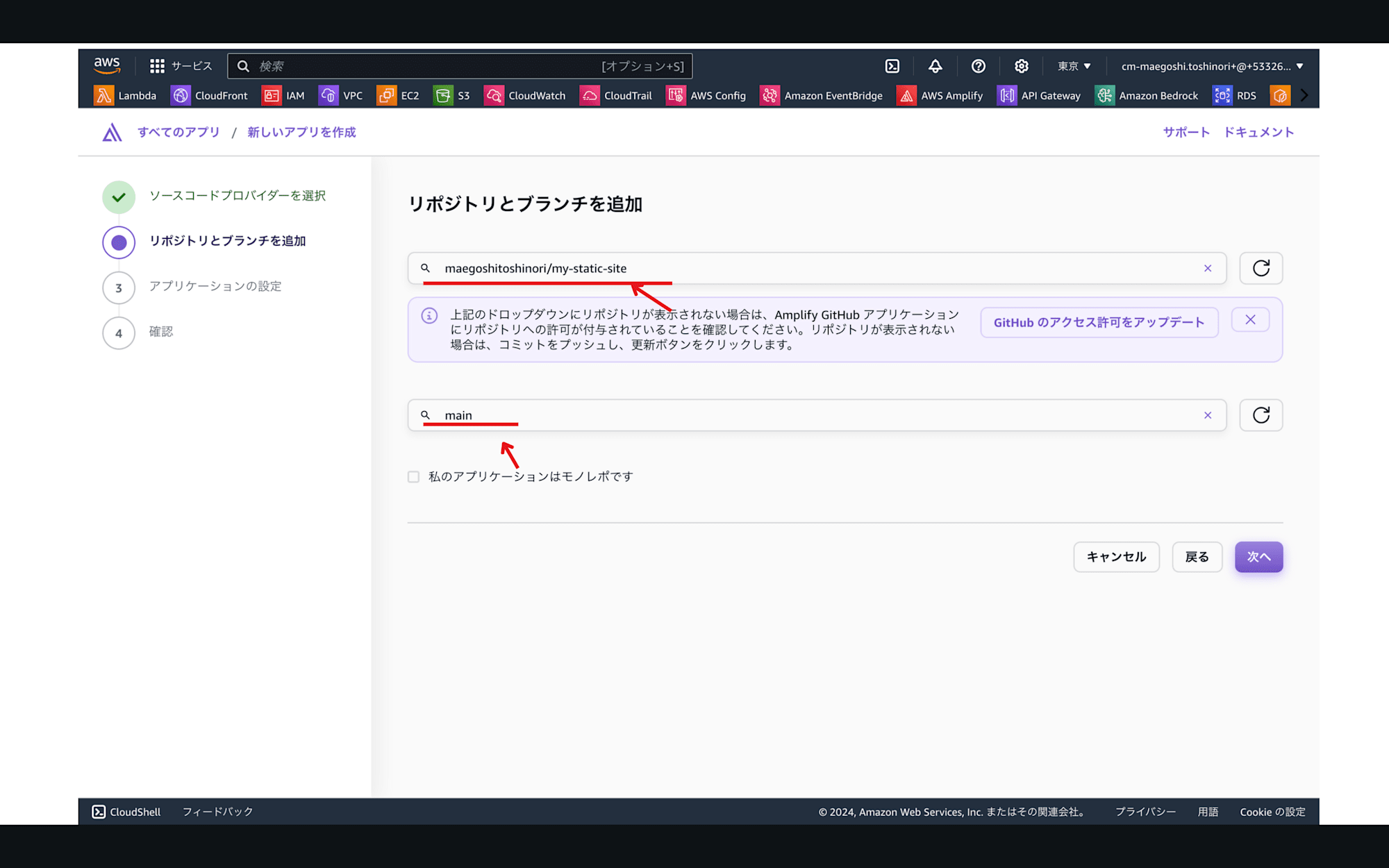
- リポジトリとブランチを選択
・リポジトリ: maegoshitoshinori/my-static-site
・ブランチ: main(またはデプロイしたいブランチ)

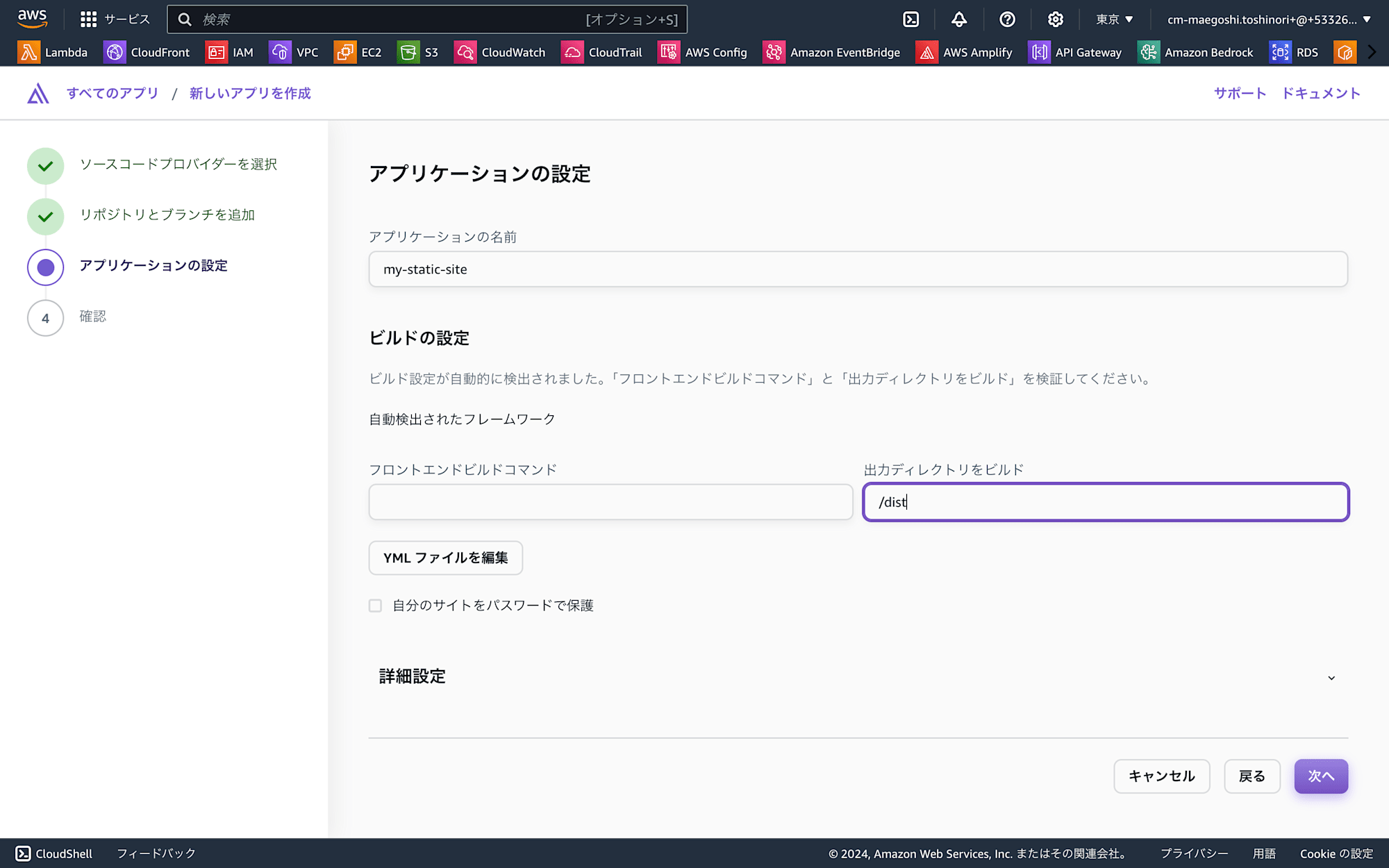
3. ビルド設定の調整
デプロイする際に、ビルドコマンドや出力ディレクトリの設定が必要になります。
今回はdistディレクトリに静的サイトが保存されているため、以下の設定を行います。

次に確認画面が表示されます
設定に問題が無ければ 保存してデプロイ を選択します

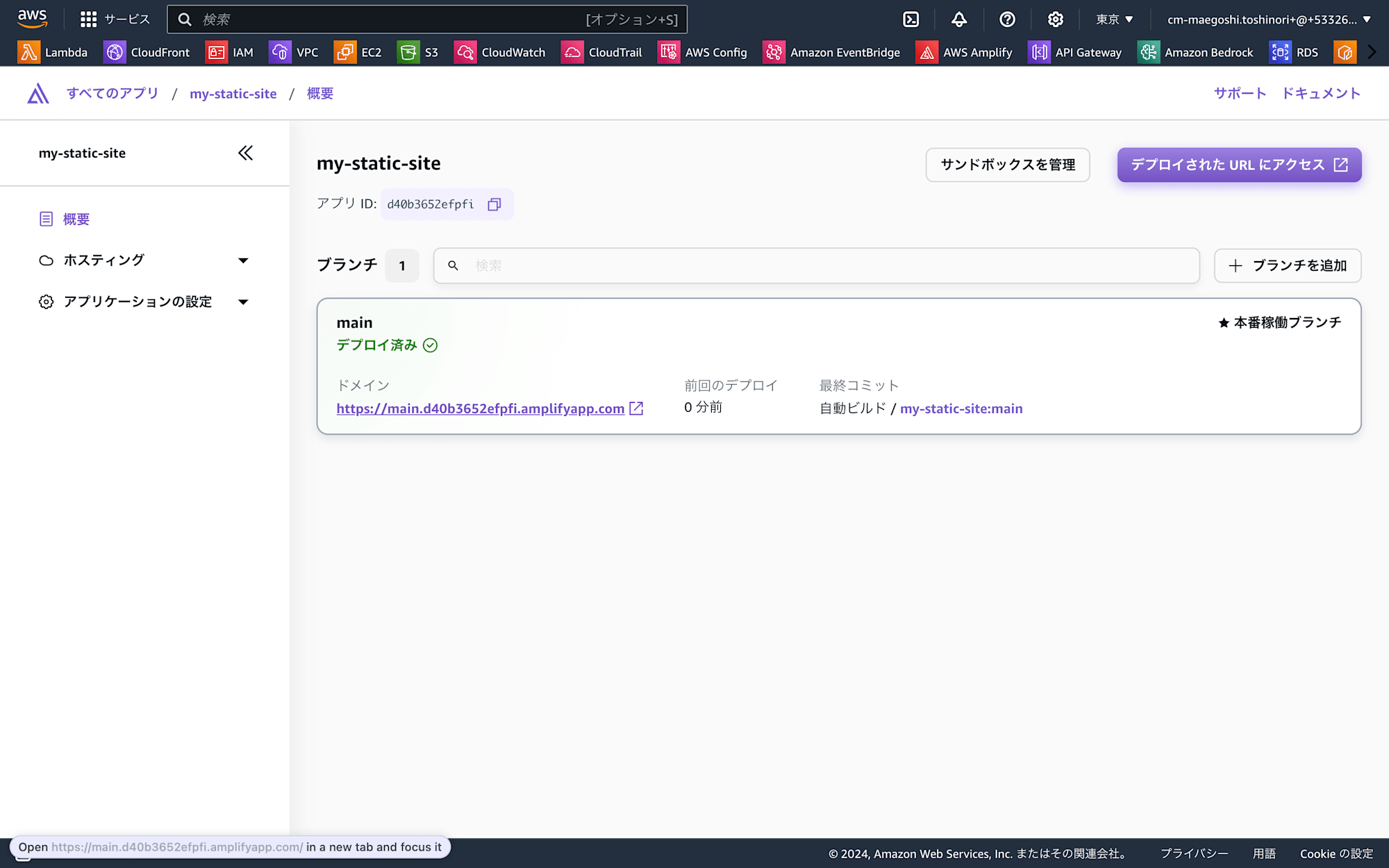
4. デプロイの確認
デプロイが開始されます。

デプロイが完了すると、サイトの公開URLが表示されます。

5. デプロイしたサイトを確認してみる
公開URLにアクセスして、サイトが正常に表示されることを確認します。
・・・

無事表示されました!🎉
まとめ
今回は、AWS Amplifyを使ってGitHubリポジトリにある静的サイトをデプロイする手順を紹介しました。
デプロイがこれほど簡単だとは思いませんでした!
今後は、静的サイトだけでなく、動的なウェブアプリケーションのデプロイにも挑戦してみたいですね。
ぜひ皆さんも試してみてください。
アノテーション株式会社について
アノテーション株式会社はクラスメソッドグループのオペレーション専門特化企業です。サポート・運用・開発保守・情シス・バックオフィスの専門チームが、最新ITテクノロジー、高い技術力、蓄積されたノウハウをフル活用し、お客様の課題解決を行っています。当社は様々な職種でメンバーを募集しています。「オペレーション・エクセレンス」と「らしく働く、らしく生きる」を共に実現するカルチャー・しくみ・働き方にご興味がある方は、アノテーション株式会社 採用サイトをぜひご覧ください。










